安裝 Angular CLI 的準備
首先來作個版本的檢查,看你的 node 以及 npm 版本:
node -v (查看node版本) npm -v (查看npm版本)
因為angular-cli是用typescript寫的,所以要先裝這兩個:
npm install -g typescript typings
安裝Angular CLI
npm install -g angular-cli
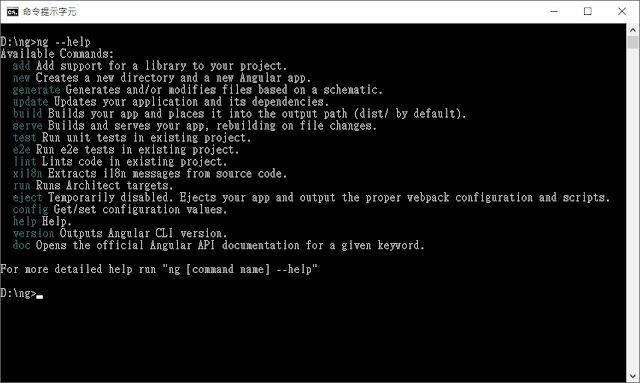
Angular CLI 可用指令
使用 ng --help 可以查到 Angular CLI 可用指令
使用 ng --help [command] 可以查到 Angular CLI 可用指令,例如: ng --help generate
ng new
使用 ng new [專案名稱] 來產生一個Angular2專案。
ng generate(ng g)
它的功能就是用來產生Angular2的元件(component)、服務(service)等等的程式雛形。
由於generate指令非常常用,但generate字母又不少,因此我們也可很簡單的使用 ng g來執行產生動作,目前ng g可產生以下類型的程式
不同程式碼雛形的指令簡化
ng destroy(ng d)
ng destroy是用來移除ng generate所產生的檔案的,不過只是進行把檔案刪除的動作而已,對於用到產生的物件,還是必須手動在程式碼中清除。
例如我們使用ng g c todo-item建立一個todi-item的component,但後悔了,就可以使用 ng d component todo-item (目前不支援 ng d c這種寫法)來移除檔案。
ng build
當Angular2的程式開發完成,需要部屬到別台機器上時,我們可以使用ng build來打包所有的程式碼,這個步驟會將所有TypeScript的檔案轉譯成JavaScript,同時也會使用Tree Shaking的技術只留下開發時有使用到的相依物件,並將所有程式分類打包,最後產出到專案下的dist目錄,我們就可以將這個目錄部屬到測試或正式環境上執行。另外若是要上線的系統了,還可以使用ng build --prod再將產出的JavaScript做最小化壓縮的動作,以節省下載程式碼的等待時間。如果我們希望在程式有修改時就自動進行build的動作,也可以使用ng build -w來偵測變更並自動執行build。
Angular CLI使用webpack作為打包程式的工具,有趣的是使用ng new建立的專案找不到webpack.js之類的檔案,這也算是習慣取代配置的好處之一,對於打包程式這件事情我們不用花太多心思,Angular CLI都已經內建好了,只要我們程式撰寫配合通用的習慣,剩下的直接使用別人寫好的範本來跑就好啦!如果想看看Angular CLI預設的webpack程式,可以參考專案目錄下node_modules\angular-cli\tasks下面的檔案。除此之外Angular2官方的webpack介紹也說得非常仔細,建議有時間可以去看看。
ng serve
在程式開發階段,我們經常需要打開瀏覽器來觀看程式執行的結果,使用ng serve可以自動幫你把程式打包,並開啟一個live reload的http server,如此一來當我們程式有修改時,就會自動幫你重新build一次,同時如果有用瀏覽器打開目前的程式時,也會通知自動重整,就不用一直按F5重新整理啦!
ng lint
使用Angular CLI建立的專案會預設加入一個tslint.json檔案,用來設定TypeScript撰寫風格的相關限制,我們可以自行在tslint.json裡面修改來調整符合團隊開發的規範,若要檢查專案中的程式碼是否符合規範,可以使用 ng lint 來檢查,看看那些檔案中有不符合規則的程式存在。
ng test & ng e2e
ng test和ng e2e兩個指令都是用來執行測試程式的,不同的是ng test是屬於unit test的部分,會執行src/app下面所有的測試程式碼,使用的測試套件為karma與jasmine。
而ng e2e則是用來執行end to end測試,會執行/e2e下面的測試程式,使用的測試套件為karma與protractor。
卸載舊版本的 Angular-cli
如果你之前安裝失敗過,最好在安裝 angular-cli 之前先卸載乾淨,用以下兩句卸載舊版本
npm uninstall -g angular-cli npm cache clean
卸載新版本
npm uninstall @angular/cli
可能新版本會提示使用npm cache verify刪除,可能刪除不成功,強制刪除
npm cache verify --force
同時,在檢查你全局的那些 npm 文件下還殘留兩個文件,路徑:C盤-->用戶-->你登錄的賬戶-->AppData-->Roaming-->npm
重新安裝最新版本
npm uninstall -g @angular/cli npm cache clean npm install -g @angular/cli@latest