現在(西元2015年)應該沒有一個網民是不知道什麼是網站的了吧!
但是; 你可能不知道網站成立後的第一件事該作什麼。
現在告訴你,網站成立後的第一件事,就是設法讓搜尋引擎找得到你的網站。
再加入Google的網站管理員,因為它可以幫你有效的管理網站。
它的功能很多,不錯用,也很穩定。
再來就是要加入 Google+ 的加1 功能,讓你的網站具有社群的推廣功能。
還有另一個必須具備的推廣功能是 Facebook的點【讚】功能。
不同的區域、不同的年齡層、不同的市場區隔,會需要不同的市場推廣,以上只是目前在台灣的主流社群,完成這些的工作後,大致的主要工作就完成了。
你還可以跟其他網站交換連結及找工商服務的網站登錄資料...等,以增加自己網站的曝光率。
還有一點很重要,就是網站的設計必須配合搜尋引擎的最佳化原則,以求最佳的搜尋效果。切記!!
Google Code Prettify
使用Google的帳戶作身份驗證(ASP.NET)
1.
申請Google帳戶
3.
新增成員
4.
選用API
5.
點選下圖紅框中的按鈕,依指示填寫資料後即可得到下圖結果(注意:localhost是被允許使用的。)。
6.
使用vs2013(測試版也行)建立一個網站(專案),叫出Startup.Auth.cs,找到app.UseGoogleAuthentication行,將申請取得的ClientId與ClientSecret填入。接著就可以執行看看了。
如果你的瀏覽器是在Google已經登入的狀態,則不需要再登入帳戶資料,即可自動進入您的系統了。
設定SQL Mail
設定SQL Mail
點選 "Database Mail", 再選擇 "設定 Database Mail",即可進入下圖的執行畫面。在畫面中點選 "下一步" 即可進入"選取組織工作"。
在選取組織工作中,由於我們是要新增一項的工作,所以我們選擇 "執行下列工作以設定Database Mail",完成選擇按 "下一步"。
在新增的設定畫面中,您必需填寫設定檔名稱(自定)、描述(自定)及加入SMTP的帳戶,完成填寫按"下一步"。
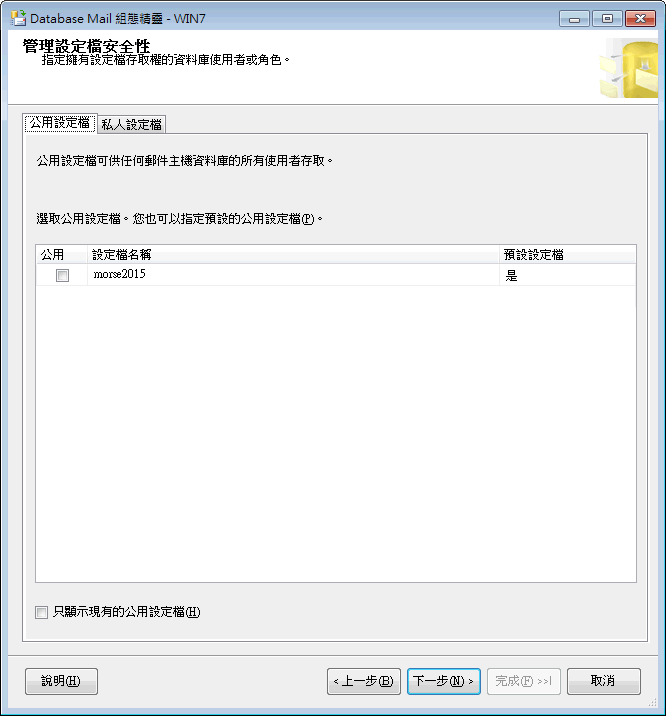
在管理設定檔安全性,您可以保留原設定值,直接按 "下一步"。
在設定系統參數,您也可以保留原設定值,直接按 "下一步"。
在完成精靈點選 "完成",即大功告成。
在完成工作的新增後,您可以利用圖1 的 "傳送測試電子郵件" 功能進行測試;也可以寫Script進行測試,以下列出簡單的Script供參考。
(圖1)
點選 "Database Mail", 再選擇 "設定 Database Mail",即可進入下圖的執行畫面。在畫面中點選 "下一步" 即可進入"選取組織工作"。
(圖2)
在選取組織工作中,由於我們是要新增一項的工作,所以我們選擇 "執行下列工作以設定Database Mail",完成選擇按 "下一步"。
(圖3)
在新增的設定畫面中,您必需填寫設定檔名稱(自定)、描述(自定)及加入SMTP的帳戶,完成填寫按"下一步"。
(圖4)
在管理設定檔安全性,您可以保留原設定值,直接按 "下一步"。
(圖5)
在設定系統參數,您也可以保留原設定值,直接按 "下一步"。
(圖6)
在完成精靈點選 "完成",即大功告成。
在完成工作的新增後,您可以利用圖1 的 "傳送測試電子郵件" 功能進行測試;也可以寫Script進行測試,以下列出簡單的Script供參考。
declare @mail_subject nvarchar(max) = '郵件主旨' --郵件主旨
declare @mail_content nvarchar(max) = '郵件內容' --郵件內容
declare @mail_to nvarchar(max) = 'xxxxxx@gmail.com' --文管信箱
exec msdb..sp_send_dbmail
@recipients = @mail_to,
@copy_recipients = '',
@body_format = 'HTML',
@body = @mail_content,
@subject = @mail_subject;
declare @mail_content nvarchar(max) = '郵件內容' --郵件內容
declare @mail_to nvarchar(max) = 'xxxxxx@gmail.com' --文管信箱
exec msdb..sp_send_dbmail
@recipients = @mail_to,
@copy_recipients = '',
@body_format = 'HTML',
@body = @mail_content,
@subject = @mail_subject;
訂閱:
意見 (Atom)